Simplest Method To Add Responsive Footer Sticky Ads in WordPress
Footer Sticky Ads are very effective because of it more visibility & visitor friendly layout. It is just bottom sliding ad area that can be closed by visitors by cross closing mark if it is annoying to them. Many high traffic sites & including my 2 money making blog website of 700K+ visitors a month started using it & found the increase in revenue & sales.

I am a blogger & most of my sites are hosted on WordPress. usually i use plugins for ad placement on my site, But for placing sticky ads & using another plugin for this only thing i don't appreciate. so i just found a simple code that can be use for placing sticky footer/bottom ads.
Shubham Mishra
MySeoQuery.Com
Benefits of Placing Sticky Ads On Footer/Bottom Of Your Website
- Footer Sticky Ads have more adSense ads visibility that increase CTR & revenue.
- Get More affiliate clicks if you place button that directly increase your commission.
- Best place for banner placement for your third party advertiser & you can charge more for visibility.
- Sticky Ads are Visitor friendly & visitor can close the ad if they feel annoying.
- Fast Loading of ads on your site without impacting website speed & user experience.
Step By Step Method To Add Responsive Footer Sticky Ads in WordPress Without any Plugin
Many people uses plugin to place Footer Sticky Ads on their sites which can slow down your site by using extra resources. But here i will going to share you method to add sticky ads without any plugin, this method i am using on my many sites. See below step by step method for adding footer/bottom sticky ads.
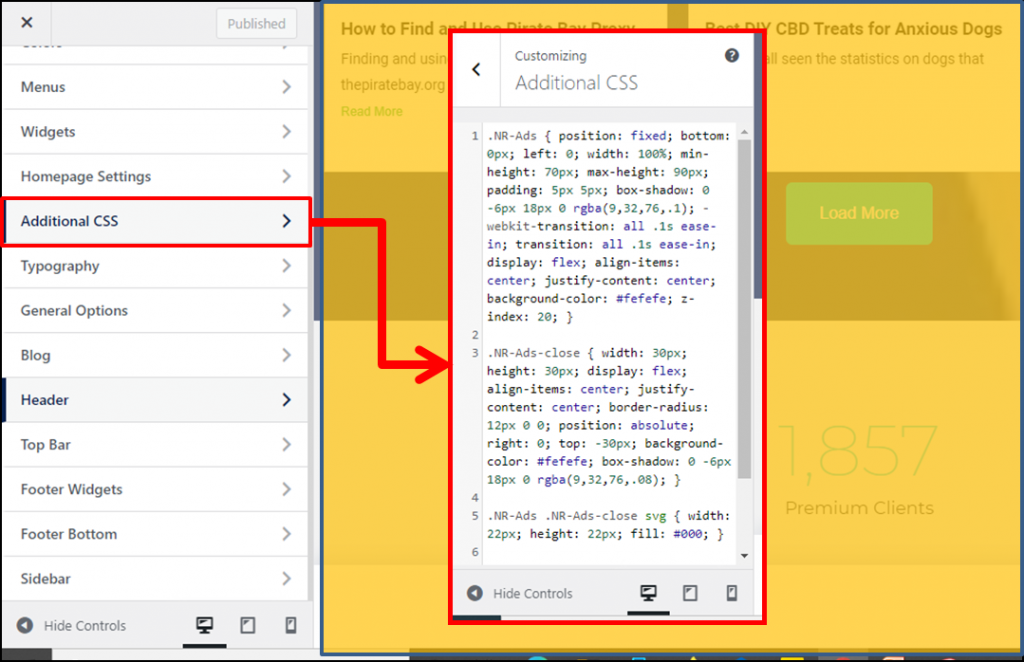
Step 1: Open your WordPress dashboard, Go to Appearance → Customize.

Step 2: Next Click on Additional CSS & Paste the CSS code as shown below.

CSS CODE
.NR-Ads {position:fixed;bottom:0px;left:0;width:100%;min-height:70px;max-height:90px;padding:5px5px;box-shadow:0-6px18px0rgba(9,32,76,.1); -webkit-transition:all.1s ease-in;transition:all.1s ease-in;display:flex;align-items:center;justify-content:center;background-color:#fefefe;z-index:20; }.NR-Ads-close {width:30px;height:30px;display:flex;align-items:center;justify-content:center;border-radius:12px00;position:absolute;right:0;top:-30px;background-color:#fefefe;box-shadow:0-6px18px0rgba(9,32,76,.08); }.NR-Ads .NR-Ads-close svg {width:22px;height:22px; fill:#000; }.NR-Ads .NR-Ads-content {overflow:hidden;display:block;position:relative;height:70px;width:100%;margin-right:10px;margin-left:10px; }
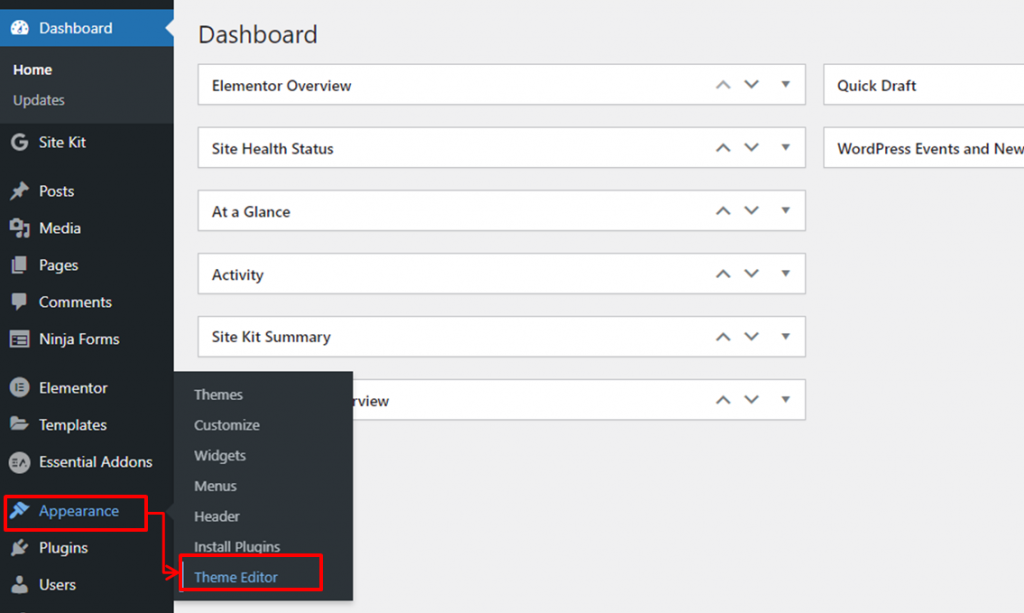
Step 3: Now next you have to add the footer code, Again go to dashboard → Appearance → Theme Editor.

Step 4: In Theme editor find "Footer.php", scroll down to the end & Paste the HTML code after merging AdSense code as shown below.

HTML Code
Note: Don’t Forget to merge your AdSense code in the place of word mark in red.
<divclass='NR-Ads jhfdiuh0'id='NR-Ads'><divclass='NR-Ads-close'onclick='document.getElementById("NR-Ads").style.display="none"'><svgviewBox='0 0 512 512'xmlns='http://www.w3.org/2000/svg'><pathd='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div><divclass='NR-Ads-content'><center>Your Ads Code Here....</center></div></div>
Step 5: Now visit your website from different device or browser & you will find your Sticky footer ad is successfully implemented.

What is the Impact of Adding Responsive Footer Sticky Ads on CTR?
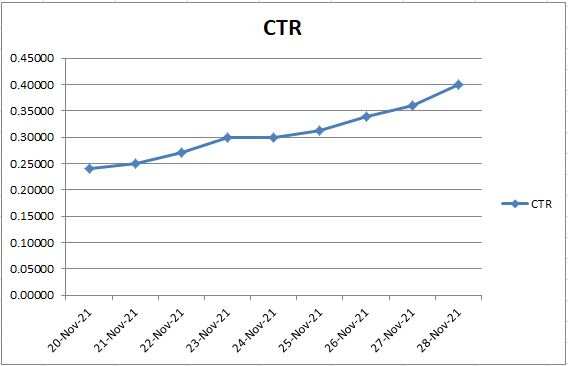
If i talk about impact of adding responsive footer sticky ads on CTR then let me present a graph related to one of my site which have 400k visitors a month. I have prepared 9 day graph of overall CTR change on my site after adding this sticky footer ads that you can check below.

After adding footer sticky ads CTR change drastically from 0.25% avg to 0.40%. This change occur slowly because google learn & place relevant ads according to visitor which impact to your website CTR gradually. I think sticky ads are more beneficial in terms of revenue generation.
Visibility Increase After Adding Responsive Footer Sticky Ads in WordPress
Let me show you about visibility of sticky footer ads on your site. I just show you 4 days result of my Adsense dashboard so that you can easily observe the data.
In below image if you see the 3rd row, where i have named my sticky ad unit as “Sticky Bizz“. This ad unit got 67.8% approx Active view viewable impression & 0.86% of CTR which is much higher than my other ad units.

Sticky footer ads helps advertisers to promote Offers
To further develop visibility and promotion execution, a few distributers might decide to carry out their advertisement banner as “sticky promotions.” A sticky promotion is an industrious/fixed advertisement unit that stays visible while the visitor scrolls content on the page up or down.
Does AdSense Gets Disabled Using sticky ads?
Many blogger have this same question about their adsence. But i have observed many big website using this footer sticky ads from very long time for their ads promotion. Also some of my friends are also using from very long time so i can tell i don’t this is there any issue of using sticky footer ads but i am not sure about the other type of sticky ads.
Conclusion of Footer Sticky Ads
Hope you like this article on Footer Sticky Ads & got some tips why you need to implement this on your traffic website. Steps that i listed is very simple but in any case if you feel any difficulty you can just comment below & i will contact you for resolution. You can also subscribe to our bell button for more secret revealing blog post.

